Programmatically generated artwork
I have made nineteen Rust programs for programmatically generating artwork in different styles. Here is a sample in each style, along with an explanation of the algorithms:
Balance
This art is balanced on an incremenetal nearest-neighbor graph, which is then turned into a incrementally balanced tree. The tree is then colored by adding up color contributions from an edge to the root.

Hilbert Tree
This art is based on a minumum spanning tree, where vertices are the pixels and edges are horizontal and vertical adjacency, and edge weights are uniformly random.
The minimum spanning tree is explored in depth-first order, starting at a random vertex, and vertices are assigned colors in Hilbert curve order.

Dual Colors
This is the dual algorithm to my very first algorithm, Circles.
That algorithm iterated randomly through colors, found the most similar used color, found its location, found the most similar open location, and put the color at the location.
In contrast, this algorithm iterates randomly through locations, finds the most similar used location, finds its color, finds the most similar unused color, and puts the color at the location.

Plaid
Check straight-line triples of pixels, swap pixels to make lower distance. Optimize L-half norm.

Spirals
Iterate over colors in a random order. For each, find the most similar color. Walk in a gentle spiral to nearest open pixel. Record final angle, start from there.

Streams
Forces are generated at certain points, some inward, some outward, some linear. Then faucets are generated, which are associated with certain colors at certain points. Streams are generated, with colors similar to their faucet, flowing according to the forces. Colors are summed, past through a sigmoid-type function, and transformed into the CIELAB color space.

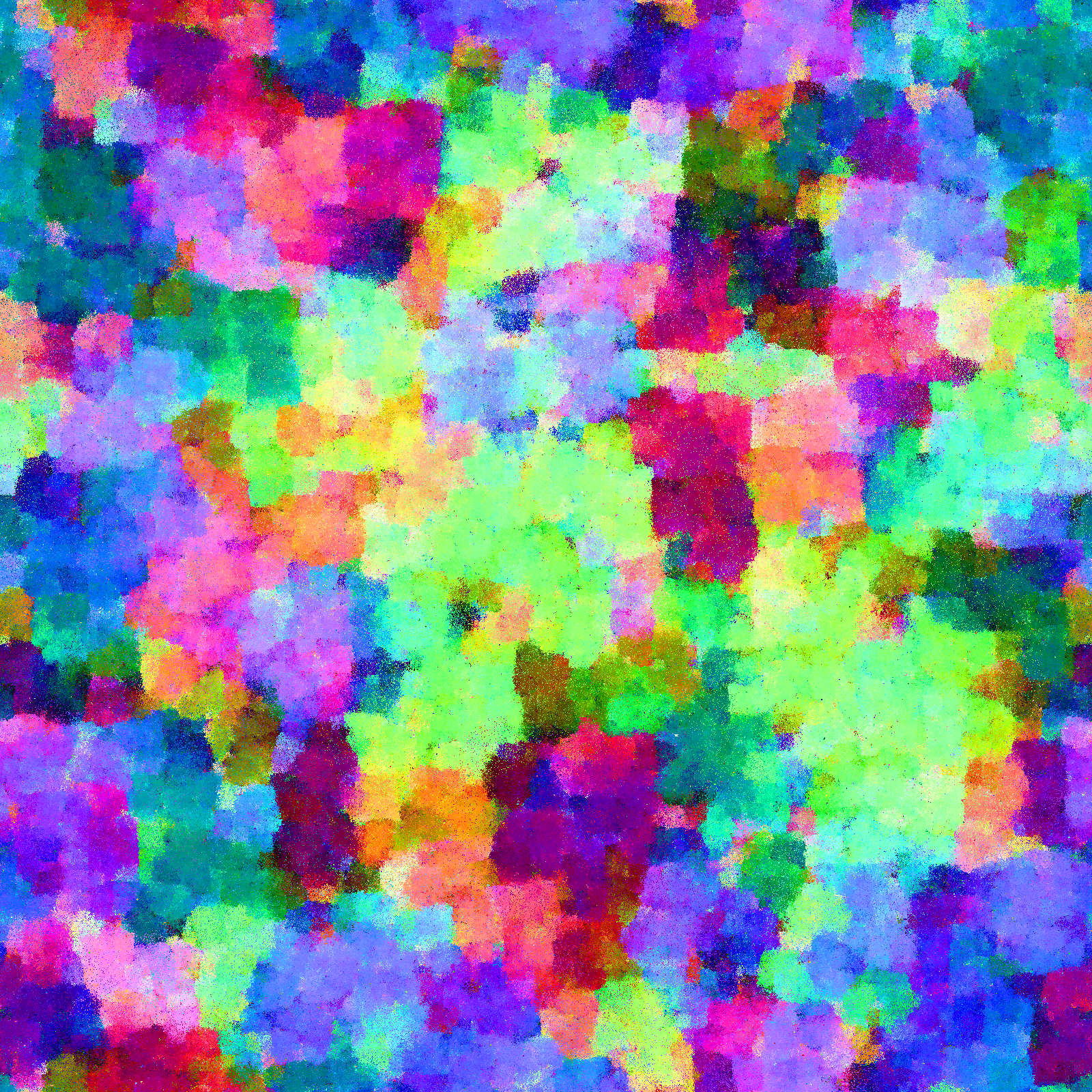
Watercolors
Points are seeded. Colors initially diffuse wildly, then more gently as distance from seed increases. Mixture of DFS and Random selection of pixels to fill in. Small amount of fuzzing to smooth edges and fill in gaps.

Sand Walk
Iterate over colors in a random order. For each, find the most similar color, take a random walk, biased towards similar colors. If we find an unoccupied location, place there. If can’t find a free slot in a reasonable number of steps, sample some random unoccupied locations and choose the closest one to the final location of the random walk.

Fans
Revisting the “place pixels close to similarly colored pixels” from circles. Every pixel has a facing angle. Place a few seed pixels with random facing angles, spread over the image. Iterate over all colors in random order. For each color, find the most similarly colored pixel already placed. Find the closest uncolored pixel withtin a small angle of the facing angle of the similar pixel, wrapping around toroidally. Place the new color there. If no such pixel exists, as close as possible.

Orbits
Revisiting the “color-force” idea from threads. Objects are attracted by a force proportionate to their masses, their color similarity and inverse radius squared.

Fractal
Algorithm: Make a list of transformations, of the form:
-
Take a source circle.
-
Translate
-
Rotate
-
Tint
Sample transformations with a triangle distribution.

Subdivide, exchange
Algorithm: Start with a very small image. Subdivide each pixel into 4. Add random Gaussian noise to each pixel’s color. Less noise once more pixels. Then pick many random pairs of pixels, and check if neighboring colors would be more similar if swapped. If so, swap. Repeat until desired size.

Midline
Algorithm: Generate seed pixels, place new pixels randomly on the line between those pixels, or as close as possible.

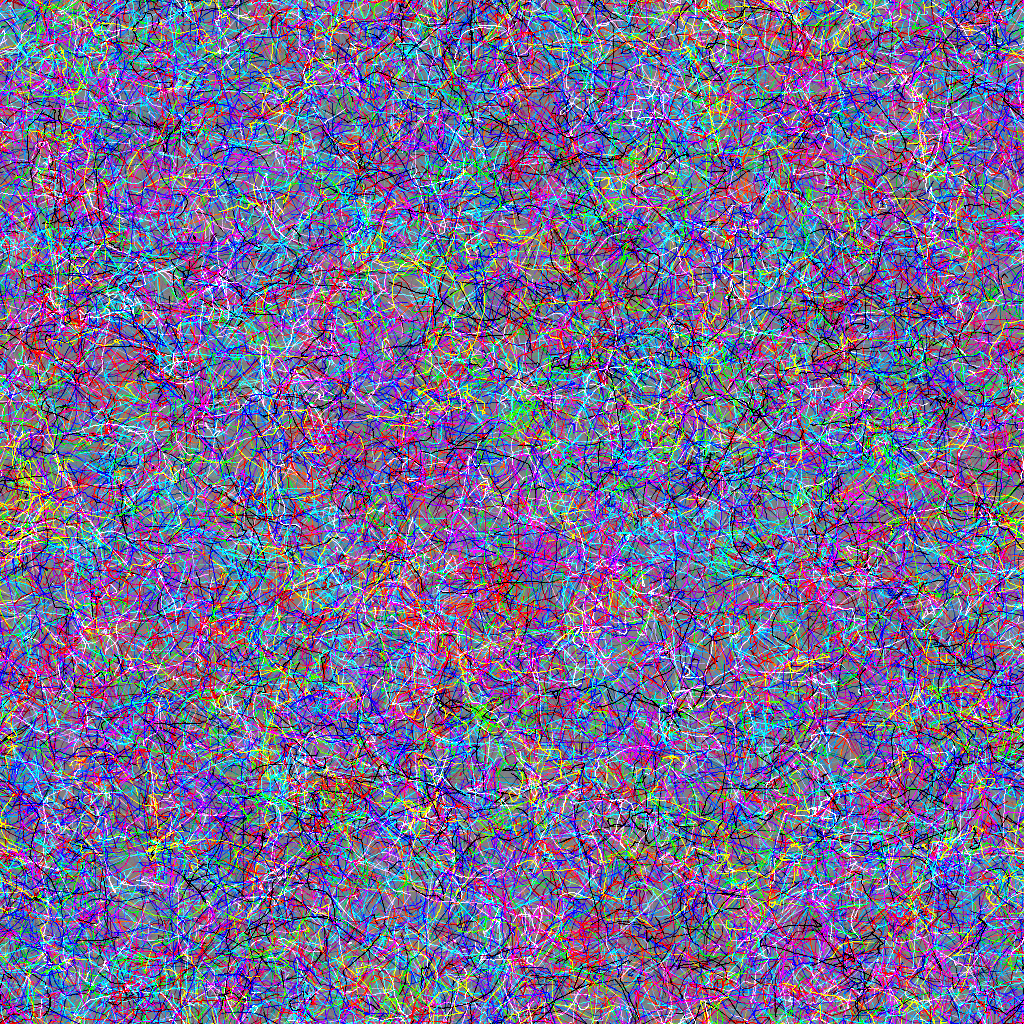
Threads
Algorithm: Generate particles with “color charges”. Atoms move relative to each other according to a gravity-like force, with a distance metric adapted for a square-torus topology. Force is proportional to color similarity and inverse-square of distance. Draw traces of each particle.

Brushstrokes
Algorithm: Color the pixels randomly. Choose locations in a random order. At each location, test a collection of “brushes”, each a rectangle of pixels. Find the brush whose pixels have the least average color distance from the middlemost color. Set the pixel at that location to the middlemost color. Repeat this process a couple of times.

Smeared Mandelbrot
Algorithm: Generate mandelbrot-like sets by iterating f(z) = z^p + c, for each p in (1.333, 3). Color them by the relative movement of the point, from start to convergence.

Disrupted continuity
Algorithm: Choose locations in a random order. At each location, choose the pixel color with the smallest possible color distance from that of the surrounding pixels that have been placed, weighted by the distance of the surrounding pixels.

Peaks
Algorithm: Add together many circles of colors, measured relative to gray, where the intensity is a bell curve going away from the center, and the radii are lognormally distributed.

Broken Glass
Algorithm: Split one region in half with a black line. Color each side a variation of the region’s prior color.
Circles
Algorithm: Place pixels of each possible color in a random order, each at the nearest unoccupied location to the most similar color placed thus far.
Note that this one looks better at larger scales. A very large image can be found in the repository readme.